웹사이트의 성능을 측정하고 개선하기 위해 Google에서 제공하는 Lighthouse는 매우 유용한 도구입니다. 특히 블로그 운영자들은 Lighthouse를 이용하여 성능(Performance), 접근성(Accessibility), SEO(검색 엔진 최적화), 웹 표준 준수(PWA) 등을 평가하고 최적화할 수 있습니다.
1. Lighthouse란?
Lighthouse는 Google에서 제공하는 오픈소스 웹사이트 분석 도구로, 웹사이트의 성능과 사용자 경험을 평가합니다. Chrome 브라우저의 개발자 도구(DevTools) 또는 확장 프로그램, 그리고 명령어 기반의 CLI 버전으로 사용할 수 있습니다.
사이트 : https://chromewebstore.google.com/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ko&pli=1
Lighthouse - Chrome 웹 스토어
Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.
chromewebstore.google.com
Lighthouse가 분석하는 주요 항목
- 성능 (Performance): 페이지 로딩 속도, 콘텐츠 렌더링 속도 등
- 접근성 (Accessibility): 웹페이지가 장애인을 포함한 모든 사용자에게 얼마나 접근성이 좋은지 평가
- 베스트 프랙티스 (Best Practices): 웹 표준 및 보안 관련 권장 사항 준수 여부
- SEO (검색엔진 최적화): 검색엔진이 사이트를 잘 이해하고 색인할 수 있는지 평가
- PWA (Progressive Web App): 웹앱의 성능과 설치 가능 여부
2. Lighthouse 확장 프로그램 설치 및 실행 방법
Lighthouse를 실행하는 방법에는 여러 가지가 있지만, 가장 간편한 방법은 Chrome 확장 프로그램을 사용하는 것입니다.
1) Lighthouse 확장 프로그램 설치
Chrome 웹 스토어에 접속합니다.
검색창에 Lighthouse를 입력하고 검색합니다.
Google 제공 Lighthouse 확장 프로그램을 찾아 추가(Add to Chrome) 버튼을 클릭하여 설치합니다.
2) Lighthouse 실행 방법
Chrome 브라우저에서 분석하고 싶은 블로그 페이지를 엽니다.
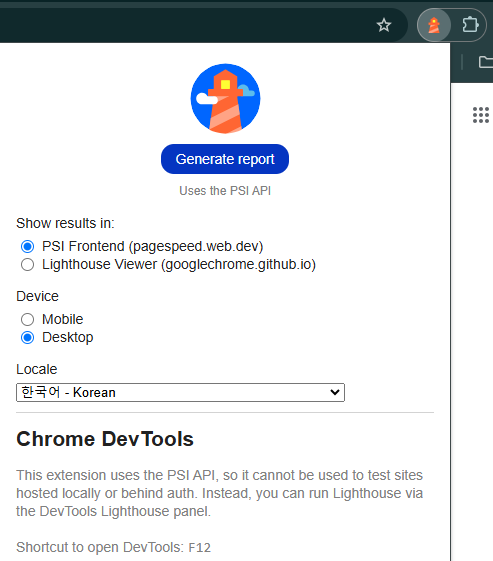
우측 상단에 있는 Lighthouse 확장 프로그램 아이콘을 클릭합니다.
분석하려는 항목을 선택하고 "Generate Report" 버튼을 클릭합니다.
몇 초 후 성능 분석 결과가 화면에 표시됩니다.

3. Lighthouse 개발자 도구(DevTools)에서 실행하는 방법
Chrome 브라우저에서는 확장 프로그램 없이도 개발자 도구를 통해 Lighthouse를 실행할 수 있습니다.
1) 개발자 도구에서 Lighthouse 실행
- Chrome에서 분석할 블로그 페이지를 엽니다.
- F12 또는 Ctrl + Shift + I (Mac: Cmd + Option + I)을 눌러 개발자 도구(DevTools)를 엽니다.
- 상단의 "Lighthouse" 탭을 클릭합니다.
- 분석할 항목을 선택한 후 "Analyze page load" 버튼을 클릭합니다.
- Lighthouse가 분석을 수행한 후 결과를 보여줍니다.

4. Lighthouse 결과 분석 및 개선 방법
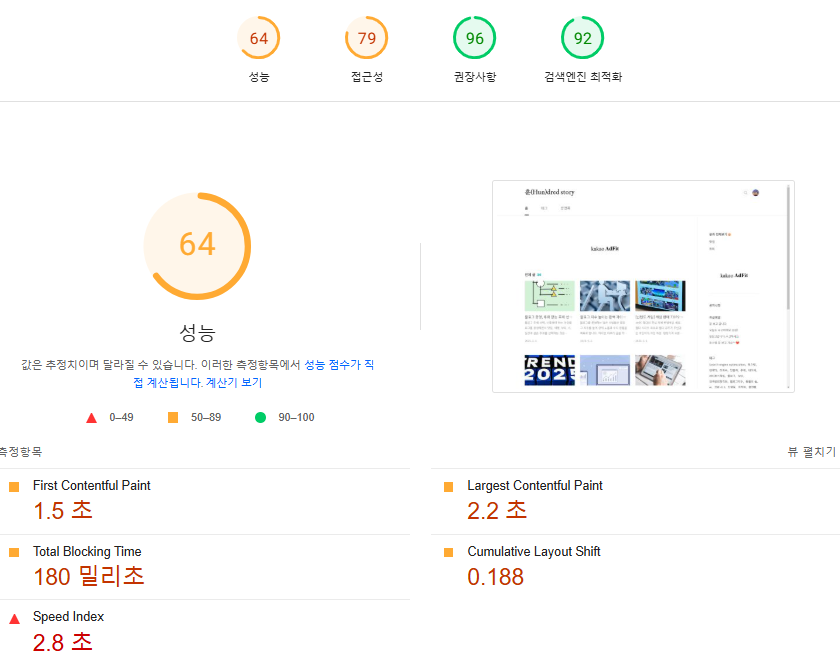
Lighthouse는 각 항목별로 0~100점의 점수를 부여하며, 점수가 낮은 부분에 대한 개선 제안을 제공합니다.
1) 성능 (Performance) 개선 방법
- 이미지 최적화: 큰 이미지를 압축하거나 WebP 포맷을 사용
- 캐싱 활성화: 브라우저 캐싱을 설정하여 반복 요청 줄이기
- 렌더링 차단 리소스 제거: CSS 및 JavaScript 파일을 최적화하여 로딩 속도 개선
- 불필요한 스크립트 최소화: 사용하지 않는 JavaScript 제거
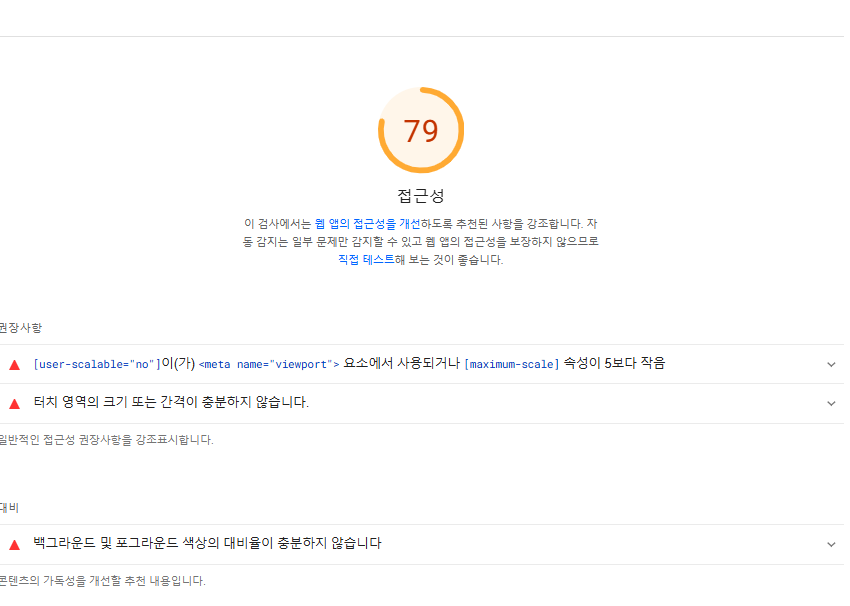
2) 접근성 (Accessibility) 개선 방법
- 색상 대비를 높여 가독성 향상
- 대체 텍스트(alt text)를 추가하여 이미지 설명 제공
- 폼 요소에 적절한 레이블(label) 추가
3) SEO (검색엔진 최적화) 개선 방법
- 적절한 메타 태그(title, description) 추가
- 구조화된 데이터(Schema.org) 적용
- 모바일 친화적인 디자인 유지
4) Best Practices & PWA 개선 방법
- HTTPS 적용하여 보안 강화
- 최신 브라우저 표준 준수
- PWA(Progressive Web App) 적용 가능 여부 확인
5. 자가 진단 결과



6. 결론
Lighthouse를 사용하면 블로그의 성능을 객관적으로 평가하고, 개선할 수 있는 부분을 명확하게 파악할 수 있습니다. 성능 최적화, 접근성 향상, SEO 개선을 통해 방문자 경험을 개선하고 검색엔진 랭킹을 높이는 것이 중요합니다.
👉 블로그를 운영 중이라면 정기적으로 Lighthouse 분석을 수행하여 최적화하는 습관을 들이세요!
댓글